document.onmousemove = function(e) {
var e = e || window.event;
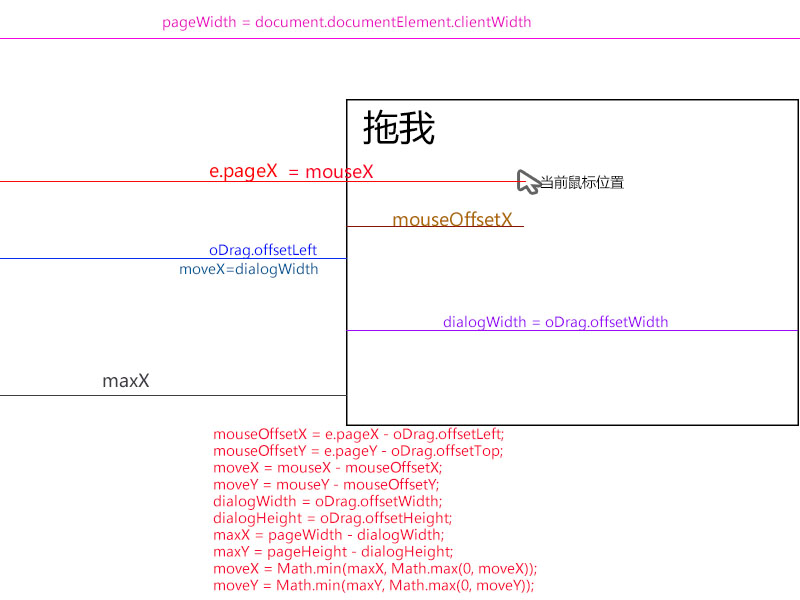
var mouseX = e.pageX; //鼠标当前在屏幕的位置
var mouseY = e.pageY;
var moveX = 0; //浮层元素的新位置
var moveY = 0;
if (isDraging === true) {
moveX = mouseX - mouseOffsetX;
moveY = mouseY - mouseOffsetY;
//宽度限制,moveX>0,并且moveX<(页面最大宽度-dialog宽度)
//高度限制,moveYou>0,并且moveY<(页面最大高度-dialog高度)
var pageWidth = document.documentElement.clientWidth;
var pageHeight = document.documentElement.clientHeight;
var dialogWidth = oDrag.offsetWidth;
var dialogHeight = oDrag.offsetHeight;
var maxX = pageWidth - dialogWidth;
var maxY = pageHeight - dialogHeight;
moveX = Math.min(maxX, Math.max(0, moveX)); //保证moveX不小于0
moveY = Math.min(maxY, Math.max(0, moveY)); //保证moveY不小于0
oDrag.style.left = moveX + 'px';
oDrag.style.top = moveY + 'px';
}
};