这篇入门教程,适合node+mongodb开发小白,node已玩过很久的大神这篇文章可能不适合你们。
接触node很久了,但是玩的都是node工具,没有做过node的项目,也没有玩过mongodb。这几天搭建了了node+express+mongodb的环境,使用了mongodb的可视化工具rockmongo,踩到不少坑,在此认真记录一下。
1.安装nodejs
安装nodejs的教程网上非常多,这里不再赘述。
2.安装express
打开命令窗口,安装express全局环境,方面以后可以在本地各文件夹下安装express文件,输入npm install -g express
3.新建一个express工程
比如这里我在F:\rs目录下新建一个nodetest1的项目
1 2
| cd /f/rs node express nodetest1
|
此时,你将在nodetest1文件夹下看到package.json的文件,文件结构如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
| { "name": "application-name", "version": "0.0.1", "private": true, "scripts": { "start": "node ./bin/www" }, "dependencies": { "express": "~4.0.0", "static-favicon": "~1.0.0", "morgan": "~1.0.0", "cookie-parser": "~1.0.1", "body-parser": "~1.0.0", "debug": "~0.7.4", "jade": "~1.3.0" } }
|
此时,编辑你的package.json文件,在配置后面加上"mongodb": "*"和"monk": "*",在依赖里引入mongodb和monk,monk是一个Node模块,可以方便你操作mongodb集合的接口。配置完的package.json如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
| { "name": "application-name", "version": "0.0.1", "private": true, "scripts": { "start": "node ./bin/www" }, "dependencies": { "express": "~4.0.0", "static-favicon": "~1.0.0", "morgan": "~1.0.0", "cookie-parser": "~1.0.1", "body-parser": "~1.0.0", "debug": "~0.7.4", "jade": "~1.3.0" } }
|
4.安装包依赖
进入我所在的nodetest1文件夹,安装npm
1 2
| cd /f/rs/nodetest1 npm install
|
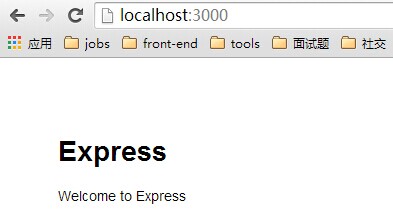
此时,执行npm start,打开http://localhost:3000/,可以看到
 的界面,代表node+express运行成功了!下一步,我们将Node和mongodb关联起来。
的界面,代表node+express运行成功了!下一步,我们将Node和mongodb关联起来。
5.安装mongodb
首先,安装mongodb,直接解压安装,这里不再赘述。
下面,我们来讲mongodb和node连接起来,在工程文件夹nodetest1下新建data用来存放数据
1 2
| cd /f/rs/nodetest1 mkdir data
|
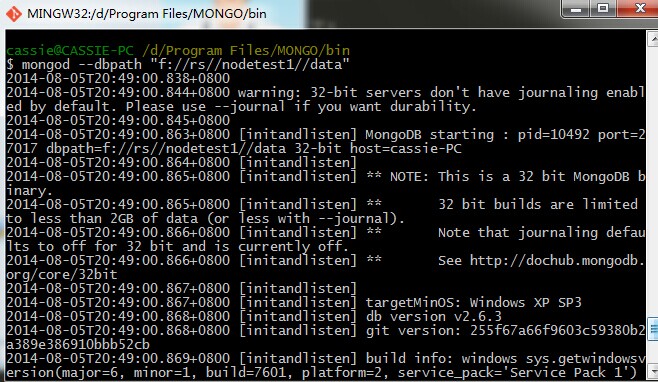
这里,我的mongodb安装的路径为D:\Program Files\MONGO,所以,我进入MONGO下的bin文件夹下执行
1 2
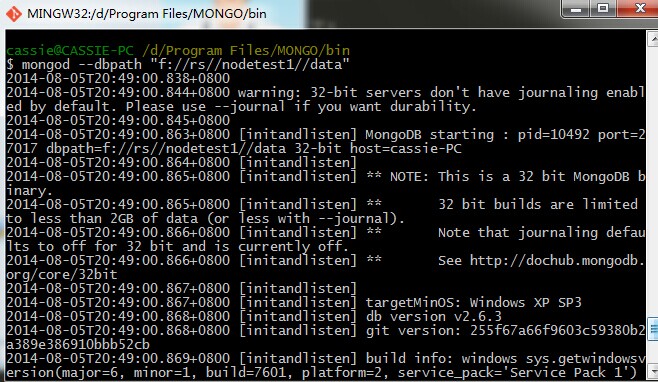
| cd /d/Program Files/MONGO/data mongod --dbpath "f://rs//nodetest1//data"
|
出现这样的结果,说明连接mongodb成功了!

下面我们来创建数据库。
创建数据库
注意,重新打开一个新的命令窗口,因为在执行mongod --dbpath "f://rs//nodetest1//data"的窗口再输入新的命令时,原来的连接数据库的命令将会中断!
1 2
| cd /d/Program Files/MONGO/data use nodetest1
|
这时,创建一个新的数据库,将自动切到nodetest1下。
插入一个usercollection表,执行:
1
| db.usercollection.insert({ "username" : "testuser1", "email" : "testuser1@testdomain.com" })
|
执行
1
| db.usercollection.find().pretty()
|
查看你刚刚创建的usercollection表。
6.将数据插入到浏览器中
打开app.js,应该可以看到app.js中的内容
1 2 3 4 5 6
| var express = require('express'); var path = require('path'); var favicon = require('static-favicon'); var logger = require('morgan'); var cookieParser = require('cookie-parser'); var bodyParser = require('body-parser');
|
在下面插入3行,现在的app.js应为
1 2 3 4 5 6 7 8 9 10
| var express = require('express'); var path = require('path'); var favicon = require('static-favicon'); var logger = require('morgan'); var cookieParser = require('cookie-parser'); var bodyParser = require('body-parser'); var mongo = require('mongodb'); var monk = require('monk'); var db = monk('localhost:27017/nodetest1');
|
在以下代码的下面
1 2
| app.use('/', routes); app.use('/users', users);
|
插入以下3行代码,将数据库和router相连
1 2 3 4
| app.use(function(req,res,next){ req.db = db; next(); });
|
7.渲染用户列表页
打开/routee/index.js输入
1 2 3 4 5 6 7 8 9 10
| router.get('/userlist', function(req, res) { var db = req.db; var collection = db.get('usercollection'); collection.find({},{},function(e,docs){ res.render('userlist', { "userlist" : docs }); }); });
|
在view文件夹下新建userlist.jade文件,打开/views/userlist.jade输入
1 2 3 4 5 6 7 8
| extends layout block content h1. User List ul each user, i in userlist li a(href="mailto:#{user.email}")= user.username
|
执行npm start,打开http://localhost:3000/userlist,可以在命令行插入的一条记录。
8.向渲染页插入数据
打开/routes/index.js,插入以下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
| router.post('/adduser', function(req, res) { var db = req.db; var userName = req.body.username; var userEmail = req.body.useremail; var collection = db.get('usercollection'); collection.insert({ "username" : userName, "email" : userEmail }, function (err, doc) { if (err) { res.send("There was a problem adding the information to the database."); } else { res.location("userlist"); res.redirect("userlist"); } }); });
|
执行npm start,打开http://localhost:3000/newuser,可以看到页面已经可以插入数据了!
9.Mongodb可视化工具rockmongo
rockmongo是mongodb的一款可视化工具,弥补了非关系型数据库只能用命令行显示的缺陷,这个工具可以直观友好地显示数据库。
安装
去rockmongo官网下载安装即可,安装很简单,直接运行exe文件即可,这里不再赘述。
rockmongo的配置
给数据库注册用户名和密码
发现配置rockmongo时需要输入数据库用户名和密码,而创建nodetest1时,系统未提示我们需要创建数据库用户名和密码。我们可以自行用命令的形式给数据库创建用户名和密码。首先切入到nodetest1数据库
1 2 3
| cd /d/Program Files/MONGO/bin mongo use nodetest1
|
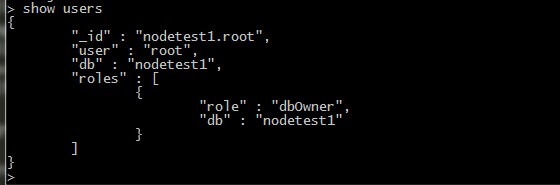
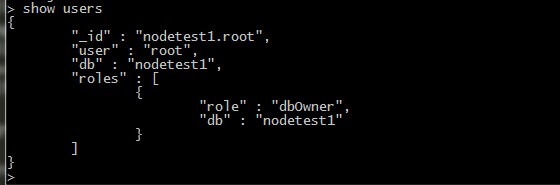
执行db.addUser(“root”, “root”)插入用户名和密码均为root,这时执行show users,将看到

表明,现在数据库nodetest1中已存在root的用户。
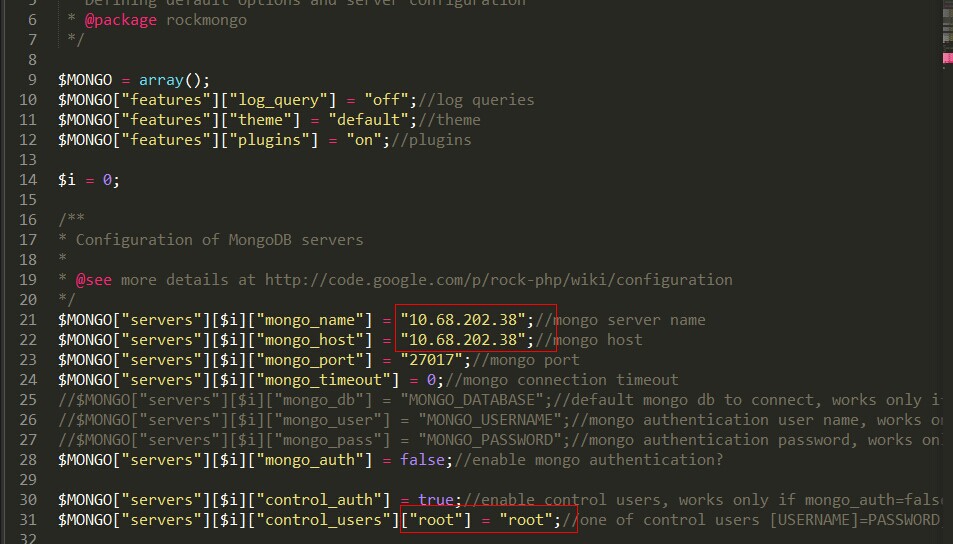
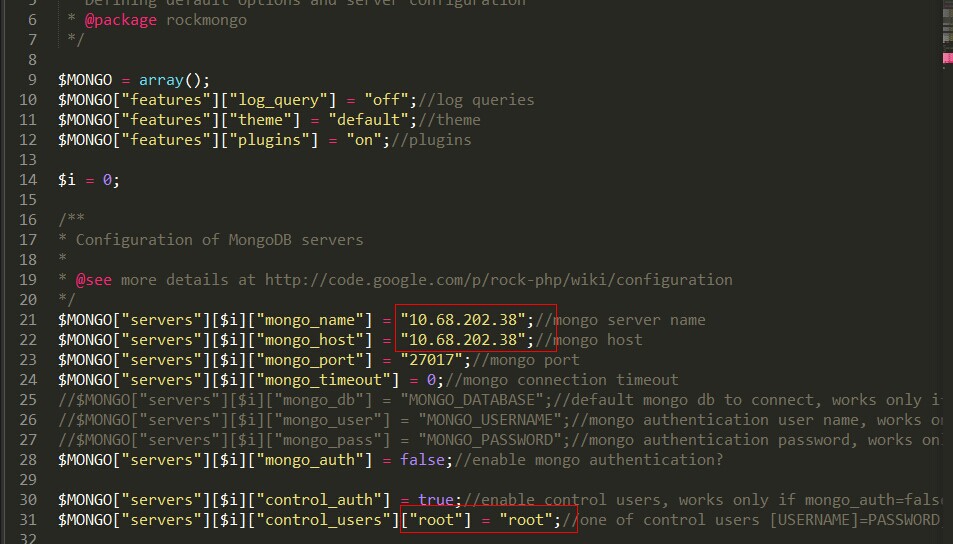
打开rockmongo安装文件夹,打开/web/rockmongo/config.php文件,修改以下几项:
首先打开cmd串口,输入ipConfig查看本机IP,node的默认端口为27017,如果你的端口没有改,则不需要改,下图为我的配置:

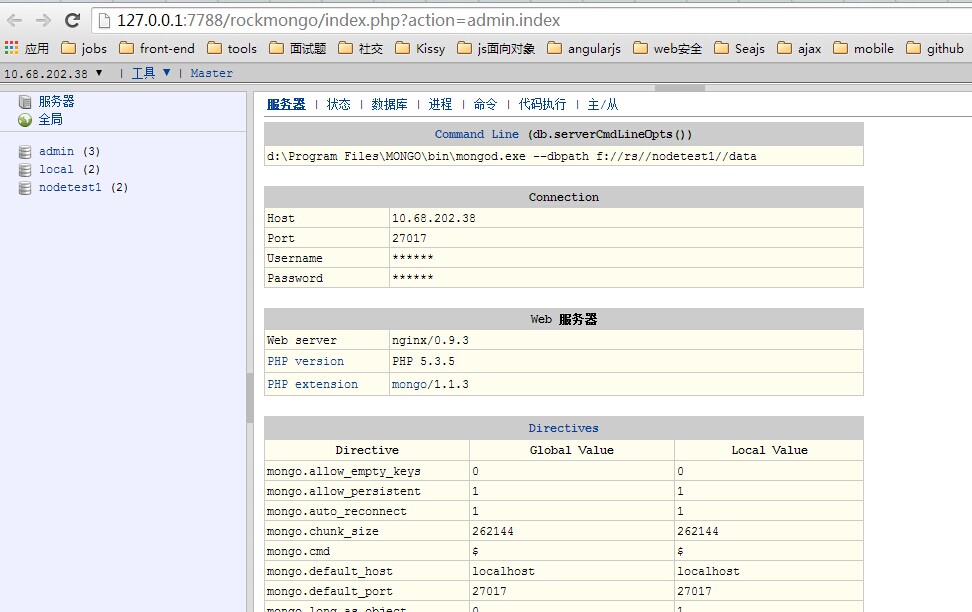
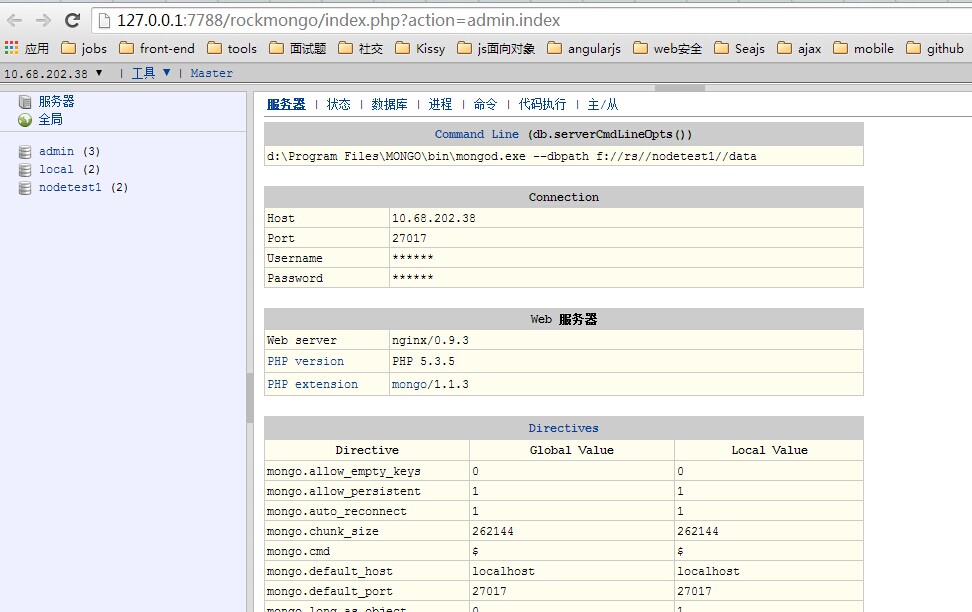
这时,双击安装文件夹下的rockstart.bat将打开浏览器,出现非常友好的数据库界面,wonderful!

10.一些坑
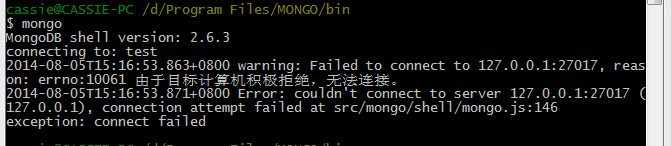
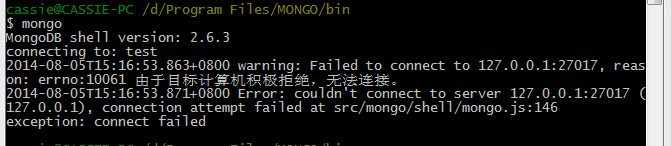
在将数据库和工程文件夹data相连接时,我们通常会在mongo安装目录下执行mongod --dbpath "f://rs//nodetest1//data"或者在mongo安装目录下执行mongo命令,它有时会报错“errno:10061”。

原因:工程文件夹data下存在了mongod.lock文件。这个文件阻止其他进程使用此工程目录。
解决办法:删除工程文件夹下的data文件夹里的mongod.lock文件。
附本人demo源码: https://github.com/xuyuan923/node-mongodb-demo
第一次在atatech上发文章,给自己总结经验也是帮新手少走弯路。
 的界面,代表node+express运行成功了!下一步,我们将Node和mongodb关联起来。
的界面,代表node+express运行成功了!下一步,我们将Node和mongodb关联起来。