学习Node Web开发一个月了,通过做项目积累了一些Node Web开发的经验,分享几款好用的Node Web开发的工具。
1.数据库可视化工具
这里推荐MongoVUE。
a.连接
点击+icon连接,其中Name配置项是自己配置的,Port默认是27017,Server,Username,Password,Database均是根据mongodb应用的配置来的。
b.使用
看一下整体界面,功能很强大,界面友好! ,
,
mongovue是收费的,过了免费试用期,就会关闭部分mongovue服务,破解方法传送门,下载本文最后的附件,解压缩后替换mongovue的安装目录下相应文件,即可注册,亲测能用。
2.Nodemon
a.为什么要用Nodemon?
当我第一次开发的node app时候,每当我修改很小东西的时候需要control+c来关闭当前应用,再node app重启应用,这让开发者非常痛苦。Nodemon是一款智能的工具,能监测到你应用的更新,自动重启服务,大大提高了开发效率。
b.安装
执行npm install -g nodemon,全局安装
c.使用
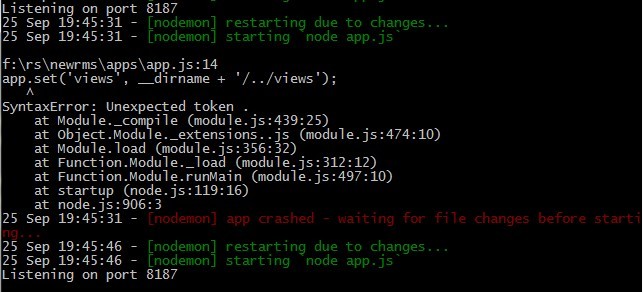
像执行node app.js那样,执行nodemon app.js,看当我修改了js,nodemon会自动重启应用,即使应用crashed,只要js重新修改过,nodemon还会重启!
3.Webstorm IDE node debug工具
a.安装
如果你已安装了webstorm IDE,就会自带有node debug功能,无需再安装。
b.监测app.js
首先配置你需要debug的js,打开webstorm->run->’edit configurations’->指定debug的文件。比如我要监测的是app.js,配置如下:
注意,关闭当前node服务,因为webstorm debug会开启本地服务,会与node服务的端口冲突。
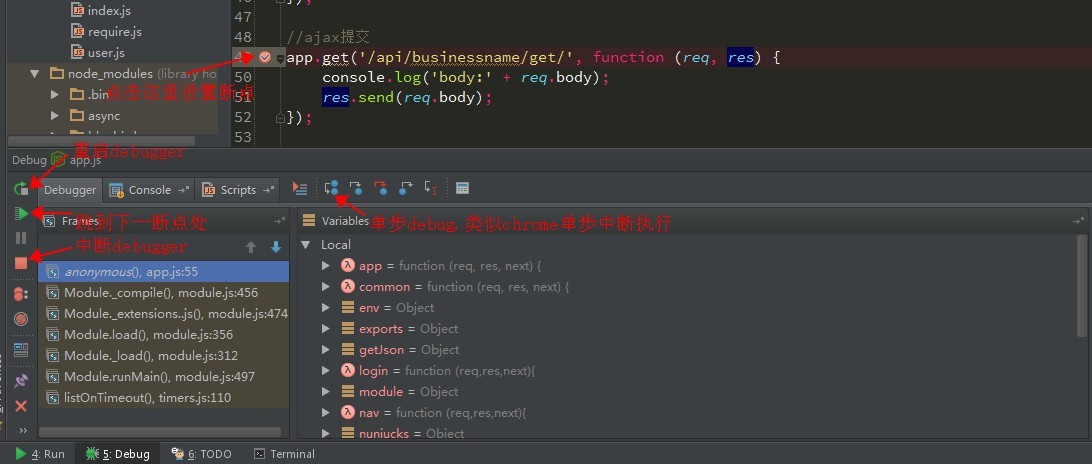
下图为常用功能说明
c.监测其他node文件
如果要监测的是除node启动文件app.js以外的其他node文件,基本步骤同上文,监测的文件同为app.js,区别的是当刷新页面时,只有打开的页面引用到相应的node文件,即需要执行相应的node文件时,这个node文件的断点才能被执行。比如我想监测db.js这样的node文件,在访问/index/require/my页面时,db.js才执行,如果要查看db.js文件的断点情况,则需要打开/index/require/my页面。
Node Web开发的一些调试工具、回调的处理方法等学问很多,本人造诣不深,等摸透了再做一些分享~
