移动端开发的经验比较少,之前做过一点移动端的页面,都没有好好总结经验教训。移动端布局技巧性比较强,借最近摔的坑,记录一下工具和技巧。
工具篇
Chrome模拟器
首先是chrome的device model,我目前使用的chrome为当前最新的38.0.2125.122版本。没升级的建议升级下chrome,最新版本从界面上来看非常美观,而且以前从Emulating入口进入,
现在可以直接通过手机icon进入,更加快捷。
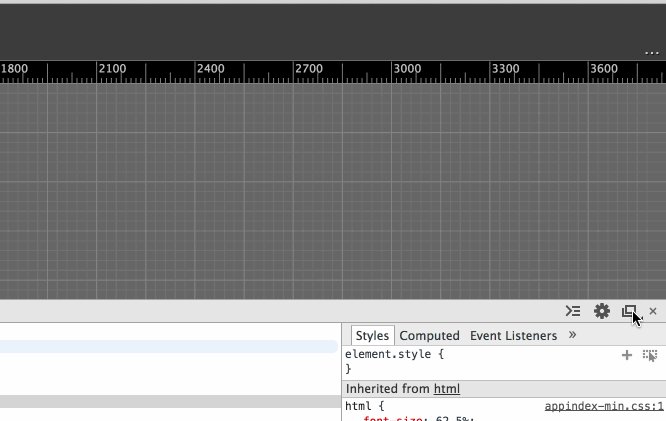
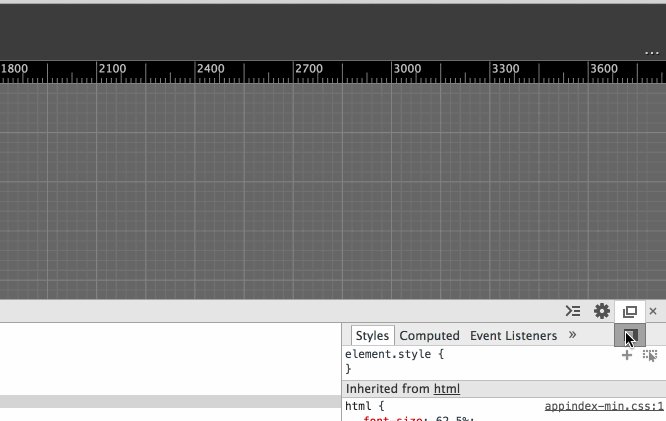
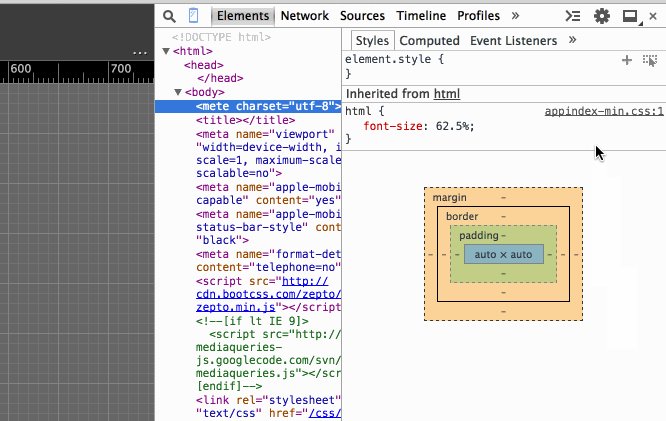
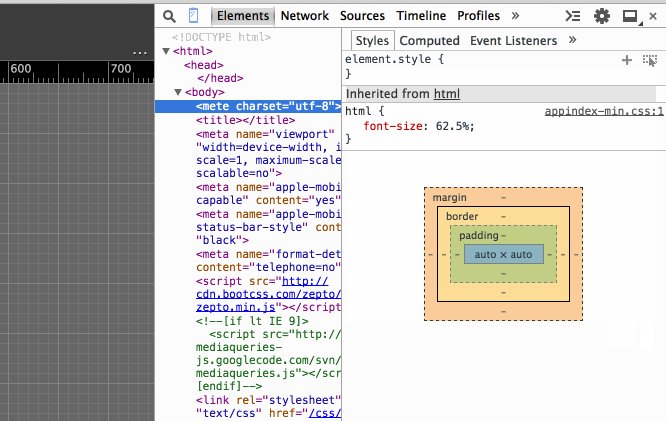
移动端调试时,如果将调试框放在下面,整个移动端界面就会被压缩。笔者之前一直找不到将调试栏移动到右边的方法,谷歌搜索了很久才明白了方法。
鼠标长按右上角Dock to the main window,将会出现出现右侧布局框的按钮,该细节隐藏太深!简明教程如下:
响应式布局
我采用的方法是rem为所有长度高度、字体大小的单位。
首先设置字体大小为10px,即1rem = 10px;
|
|
但是问题来了,在chrome下,1rem显示的字体大小永远为12px!这是因为chrome默认最小字体大小为12px,所以对于低于12px的字体,chrome都做了1rem = 12px的处理。
解决方法:进入chrome 设置->显示高级设置->网络内容->自定义字体->最小字号,调整为10px,这样世界一下明朗了。
