在node web开发学习和实战的路上兜兜转转,经过半年的学习积累,对nodejs web开发开始觉得走上门道了,知道node文件该放在什么路径下,知道怎么分离路由,怎么往模板里塞数据,怎么构造数据库,建哪些字段,怎么构造json数据了。
由于我后端开发经验不足,所以上手node这门后端语言走了不少弯路,好在我的node系统项目终于完成,也算是小有收获。
关于如何快速学习一门新技术,如何快速地进行知识积累,以及进行项目技术选型,一些功能应该交给前端还是后端处理有了一些新的认识。

徐媛
前端程序媛,走在路上,慢慢沉淀
45个实用的JavaScript技巧
本文是一篇转载加补充的文章,原文及译文信息如下:
- 原文:45 Useful JavaScript Tips, Tricks and Best Practices
- 作者:Saad Mousliki
- 译文:JavaScript奇技淫巧45招
- 作者:chensd
JavaScript是一个绝冠全球的编程语言,可用于Web开发、移动应用开发(PhoneGap、Appcelerator)、服务器端开发(Node.js和Wakanda)等等。JavaScript还是很多新手踏入编程世界的第一个语言。既可以用来显示浏览器中的简单提示框,也可以通过nodebot或nodruino来控制机器人。能够编写结构清晰、性能高效的JavaScript代码的开发人员,现如今已成了招聘市场最受追捧的人。
在这篇文章里,我将分享一些JavaScript的技巧、秘诀和最佳实践,除了少数几个外,不管是浏览器的JavaScript引擎,还是服务器端JavaScript解释器,均适用。
本文中的示例代码,通过了在Google Chrome 30最新版(V8 3.20.17.15)上的测试。
移动端前端开发真机调试实践
上篇文章介绍了移动端开发布局的一些知识点,关于移动端测试的知识点特别多,通过亲自安装体验,记录一下实践过程。
Weinre测试安卓真机
Weinre可以方便地查看PC端的页面在手机端的效果,以及在PC端调试查看手机端的效果。它使用的前提是保证PC和手机在同一局域网内。
我的电脑是Mac,只在Mac上做了测试,具体测试步骤是:
- 首先安装Weinre
|
|
- 在本地开启一个监听服务器
mac下需要执行命令ipconfig getifaddr en0 - 指定使用当前机器的 ip 以供移动设备访问使用
通过ipconfig,知道我的电脑ip为192.168.1.103,在命令窗口下执行
|
|
weinre默认监听8080端口,在pc上打开链接http://192.168.1.103:8080/
路还很长,2015重新出发
2014年最后一天,按照以往的惯例,是时候该总结下今年得与失,给自己些鼓励,给2015年制定一些目标,重新出发。
新的技术博客从SAE迁移到了github,便没有再写过关于生活的软文。自从决定学习前端后,以前每周会写的私人日记也变成了技术博客。
2014年纪事
2014年1-3月,我帮室友找对象
这个项目从1月份真正开始做,然后寒假期间留校了十余天继续做,等2月底三月初开学时稍作修改,于女生节前几天上线了。这是我在学校网络中心的第一个真正意义上的前后端交互比较多的项目。
也正是这个项目,让我在三月份阿里春季实习生面试时,有项目细节可以说。现在想来,真该感谢去年寒假留校的日子,当别人都回家了,我和另一个技术部的同学继续做项目。2014年3月,准备阿里实习生面试
很早就开始关注阿里的校招,3月份之前便完善了简历。去内推网投过简历,这是一个靠谱的网站,不少阿里的工程师和HR在上面发过招聘启事。那段日子会去上网搜各种面试题,会认真看js的基础知识,一遍一遍完善简历,接到面试官的电话会兴奋很久,面试完等待结果是种煎熬。在收到offer之前,一年前的我不敢想象会有那天。
感谢那段日子拼命准备的自己。
移动端布局实践
移动端开发的经验比较少,之前做过一点移动端的页面,都没有好好总结经验教训。移动端布局技巧性比较强,借最近摔的坑,记录一下工具和技巧。
工具篇
Chrome模拟器
首先是chrome的device model,我目前使用的chrome为当前最新的38.0.2125.122版本。没升级的建议升级下chrome,最新版本从界面上来看非常美观,而且以前从Emulating入口进入,
现在可以直接通过手机icon进入,更加快捷。
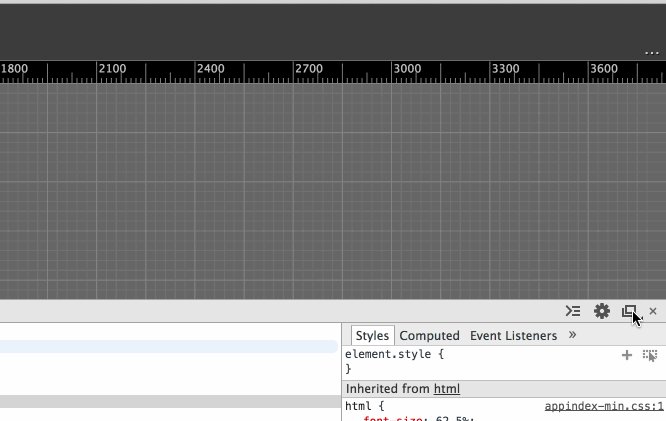
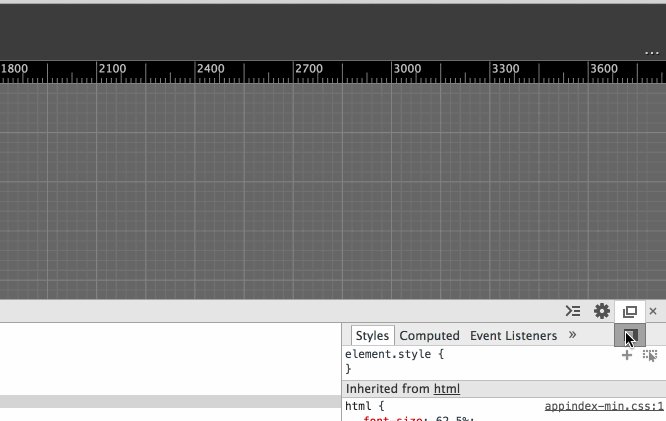
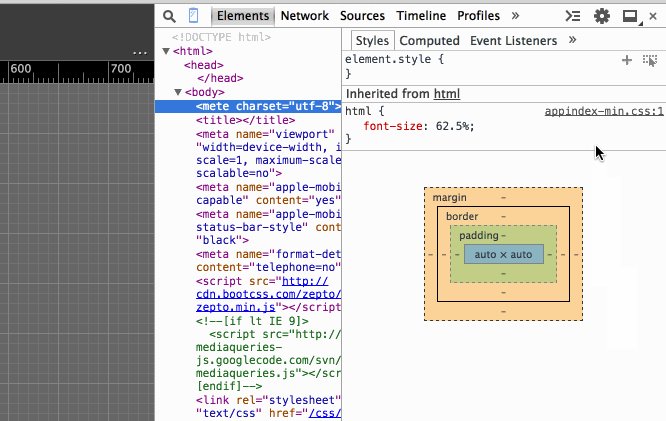
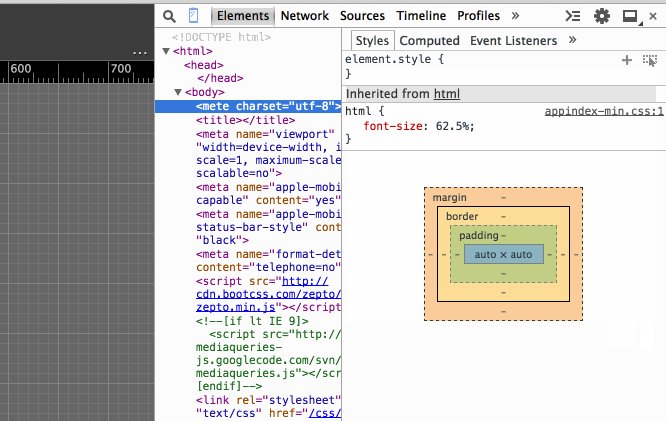
移动端调试时,如果将调试框放在下面,整个移动端界面就会被压缩。笔者之前一直找不到将调试栏移动到右边的方法,谷歌搜索了很久才明白了方法。
鼠标长按右上角Dock to the main window,将会出现出现右侧布局框的按钮,该细节隐藏太深!简明教程如下:
响应式布局
我采用的方法是rem为所有长度高度、字体大小的单位。
首先设置字体大小为10px,即1rem = 10px;
|
|
但是问题来了,在chrome下,1rem显示的字体大小永远为12px!这是因为chrome默认最小字体大小为12px,所以对于低于12px的字体,chrome都做了1rem = 12px的处理。
解决方法:进入chrome 设置->显示高级设置->网络内容->自定义字体->最小字号,调整为10px,这样世界一下明朗了。