使用快捷键将大大提高我们的开发效率,本文主要整理了我在日常开发中常用的几款工具(软件)的一些快捷键。前端开发中用的最多的开发工具有:Mac下的终端工具iTerm,Chrome浏览器,WebStorm编辑器。
1、iTerm编辑器
iTerm是Mac下的终端工具,其快捷键非常丰富。
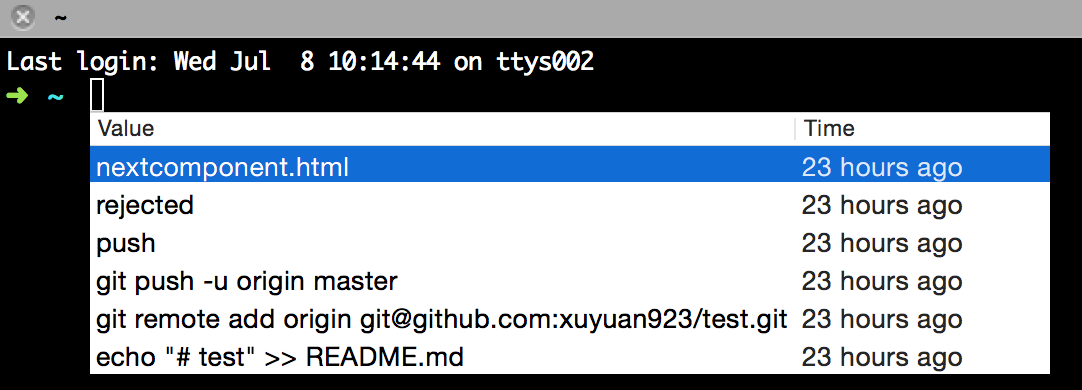
⌘ + Enter: 切换全屏⌘ + D: 垂直分屏,⌘ + shift + d: 水平分屏⌘ + T: 打开一个新标签页⌘ + W: 关闭当前标签页ctrl + U: 清空当前行⌘ + R: 清屏,其实是滚到新的一屏,并没有清空。等价于ctrl + l⌘ + F: 在当前屏幕查找⌘ + shift + H: 剪贴板历史,如图:

其他基本文件操作:
ls -a [path]:查看当前目录下所有文件, 包括隐藏文件ls -l [path]:查看文件的完整信息,包括拥有者,读写权限rm -rf [path]:删除文件夹mv [source path] [target]:移动文件/重命名cp [source path] [target]:复制文件
2、Chrome浏览器
Mac OS下的快捷键和Windows下的快捷键区别很大,前端开发主要涉及网页快捷键。
⌘ + R: 刷新当前页⌘ + option + I: 打开网页开发者工具⌘ + option + U: 查看当前页源代码⌘ + Y: 打开历史记录⌘ + shift + Delete: 打开“清除浏览数据”对话框⌘ + shift + J: 打开下载内容页⌘ + T: 打开新标签页⌘ + N: 打开新窗口
3、WebStorm编辑器
⌘ + alt + L: 格式化代码⌘ + 加号,⌘ + 减号: 收缩代码块⌘ + shift + 加号: 收缩整个文档的代码块⌘ + 点: 切换编辑器窗口⌘ + alt + T: 用 (if..else, try..catch, for, etc.)包住⌘ + ←,⌘ + →: 光标移动到代码行首、行尾⌘ + shift + F: 查找工程下的关键词路径⌘ + shift + R: 批量替换工程下的关键词⌘ + R: 批量替换代码⌘ + D: 复制当前代码行⌘ + /: 行注释、取消行注释⌘ + alt + /: 块注释、取消块注释
